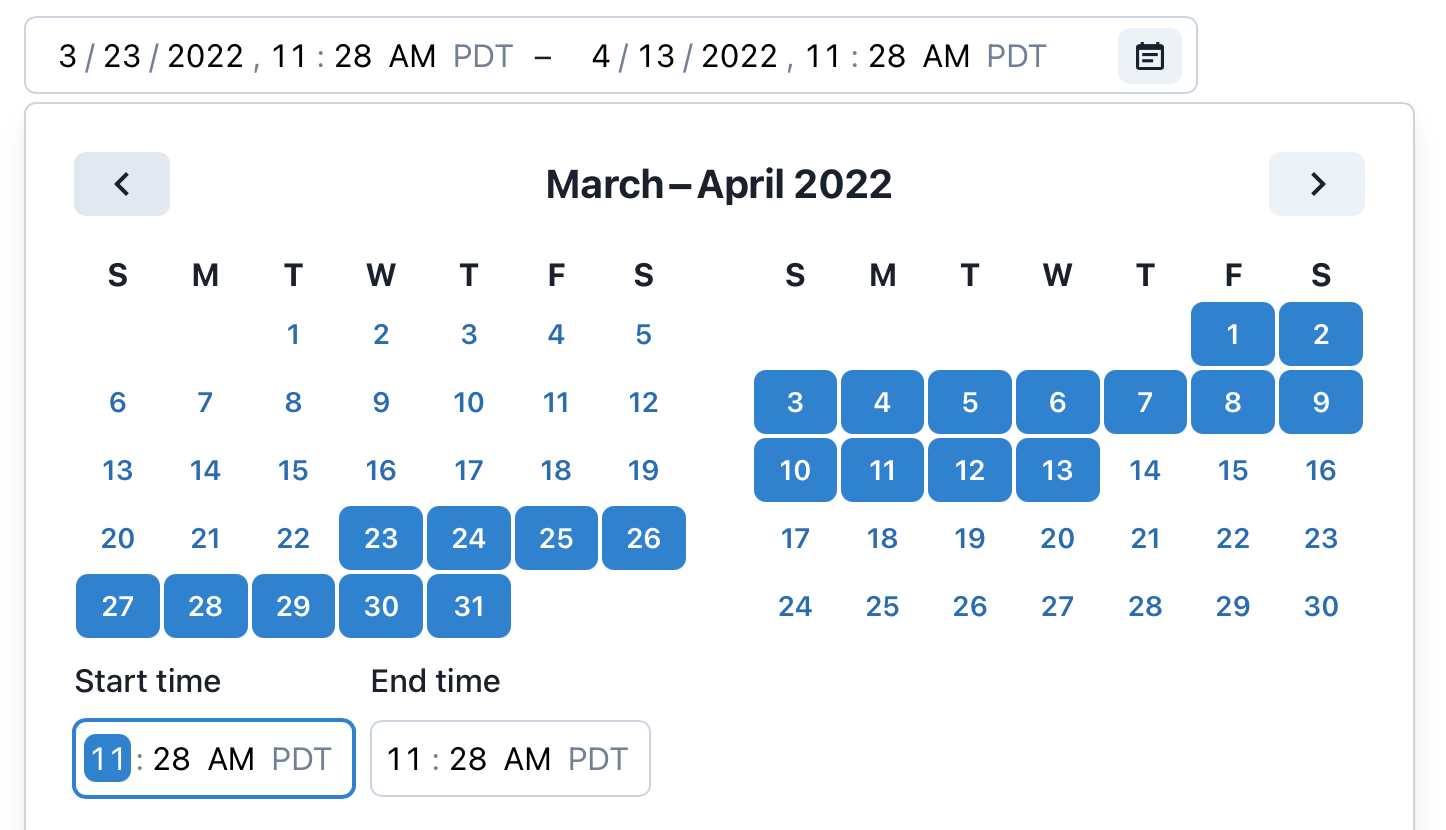
React Aria Calendar - useDateRangePicker React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react. A calendar consists of a grouping element containing one or more date grids (e.g. Spectrum ui components in react.
useDateRangePicker React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.

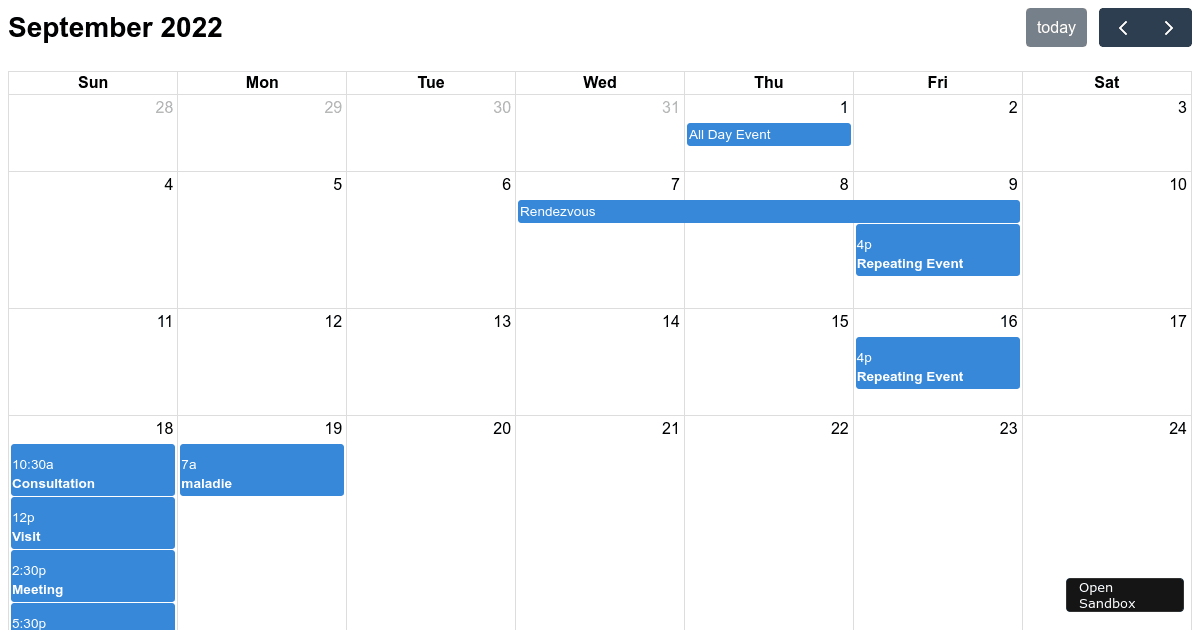
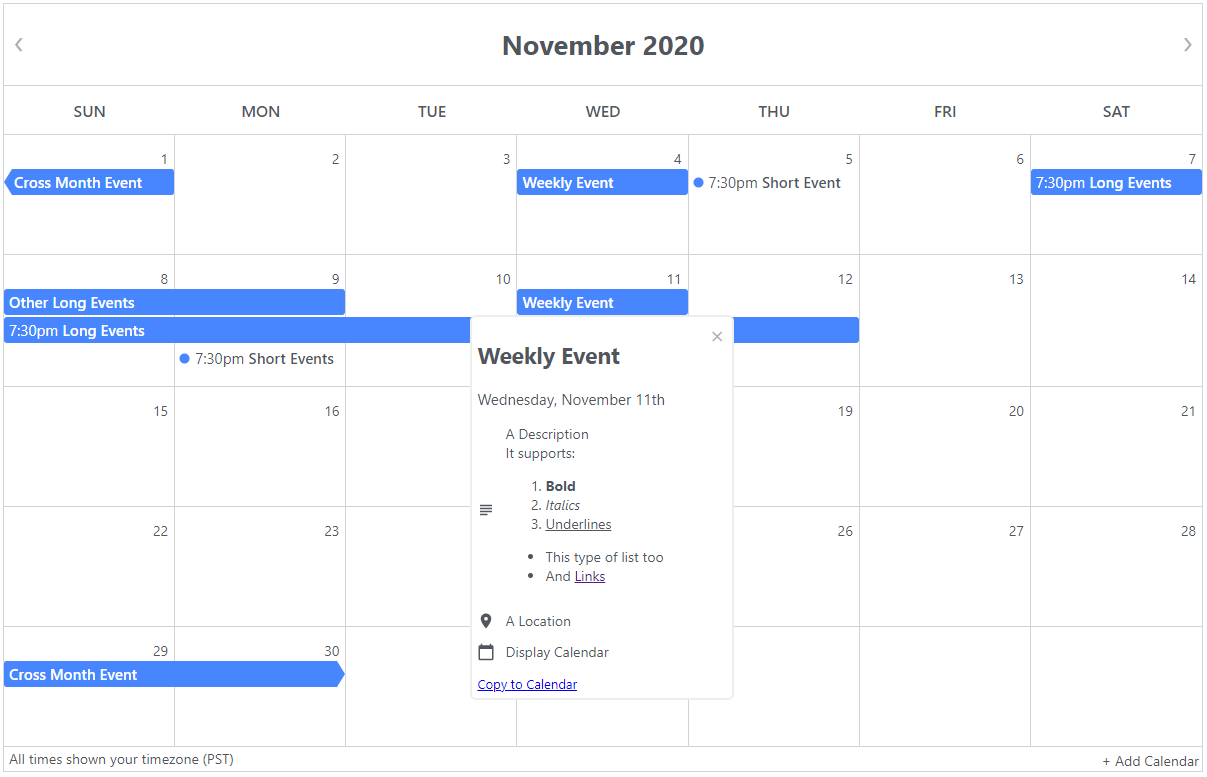
React Event Calendar DayPilot Documentation Scheduling Components, Months), and a previous and. A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.

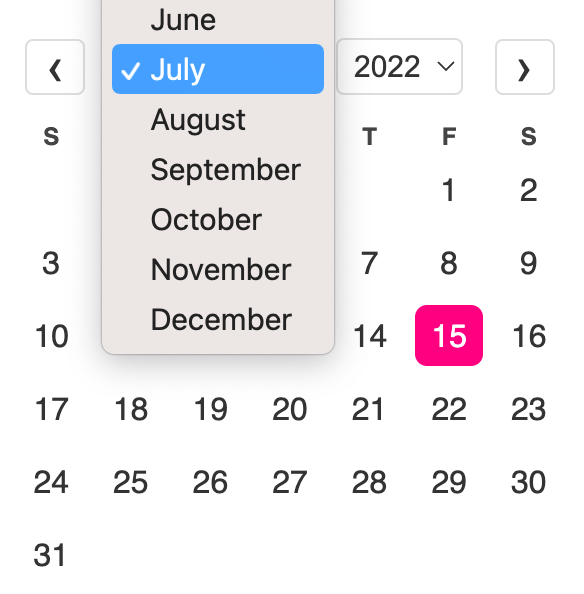
useCalendar React Aria, A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to. Pick days, months, years, or even decades.

A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.

reactcalendar 커스텀하기 (날짜 변환, 현재 달 구하기, 콘텐츠 추가하기), Rangecalendar helps achieve accessible and international range calendar components that can be styled as needed. Documentation for calendar in the react aria package.
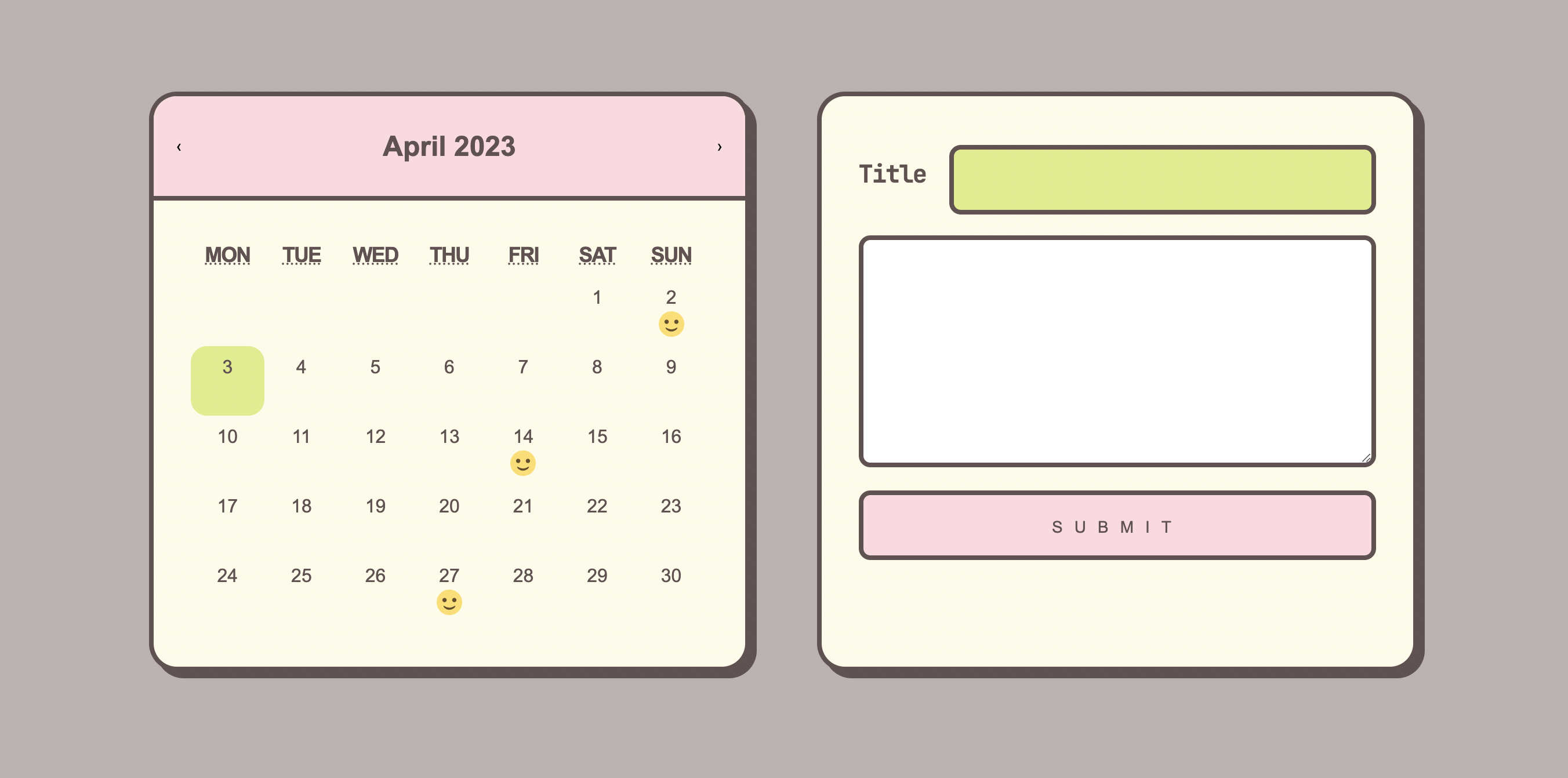
React Calendar How to Build a Reusable Cal CopyCat Blog, Provides the behavior and accessibility implementation for a calendar component. A calendar consists of a grouping element containing one or more date grids (e.g.

10 Best Calendar Components For React & React Native Apps ReactScript, Export interface ariacalendargridprops {/** * the. Spectrum ui components in react.
Having a calendar in your web application is a way to implement this.

React Aria Calendar. 57 rows ultimate calendar for your react app. This tutorial will show you how to create a simple reusable calendar component that you can use on your calendar page in any.

Calendar React, Click any example below to run it. Pick days, months, years, or even decades.

Build accessible components with React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.